Help&Web vous permet d'incorporer des variables dans vos fichiers CSS , elles sont utilisables comme valeur de toute propriété d'une feuille de style css, et sont de la forme @Nom_variable@
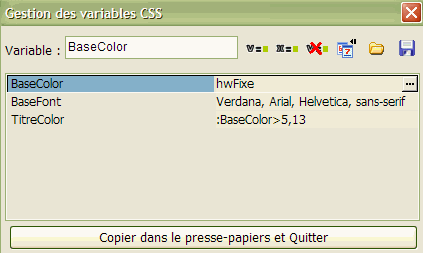
Pour éditez vos variables cliquez sur le bouton Variables CSS dans l'éditeur CSS d'Help&Web
Vos variables peuvent soit contenir directement une valeur, par exemple 15px ou peuvent être calculées en fonction d'une autre variable, seul les types Couleur et Mesure sont utilisable dans une variable calculée.
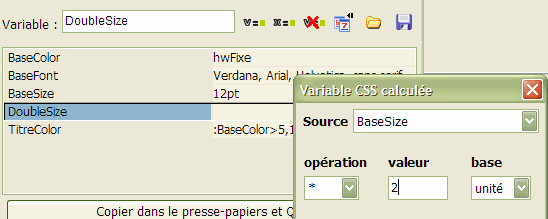
Après avoir choisi la source,c-a-d la variable qui servira de base au calcul, vous sélectionnez le type d'opération (+,-,* ou /) puis la valeur à utiliser, pour la base vous avez le choix entre Unité ou %, cela détermine comment est utilisé votre valeur, soit elle est considérée comme une valeur brute soit comme un pourcentage de la source.
Dans l'exemple ci-dessus nous obtenons une nouvelle variable qui vaudra le double de BaseSize, si nous avions opté pour un pourcentage cela équivaudrait à BaseSize*((2*BaseSize)/100)
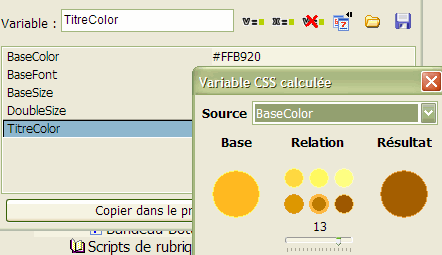
Si votre source est une couleur alors vous pourrez être liée à elle, pour cela choisissez une des 6 possibilités (3 claires, 3 foncées) et ajustez l'intensité (ici 13).
Si vous modifiez BaseSize et BaseColor les variables qui les utilisent sont automatiquement mise à jour.
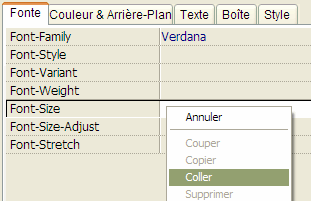
Pour placer une variable dans votre feuille de style, sélectionnez-la, cliquez sur "Copier dans le presse-papiers et Quitter", faites un clic droit dans la propriété CSS et collez-la dans l'éditeur CSS.