Nous allons voir comment intégrer dans Help&Web des bouts de code CSS et HTML, et surtout pouvoir les réutiliser simplement dans divers projets.
Pour notre exemple nous allons utiliser l'excellent tutorial de Veerle Pieters qui va nous apprendre à styler efficacement un fil d'ariane.
Intégrer du code CSS
Help&Web dispose d'un éditeur de styles CSS incluant une bibliothèque où vous allez pouvoir stocker tous vos morceaux de codes réutilisables, pour y accéder allez sur l'onglet Style et éditer votre feuille de style.
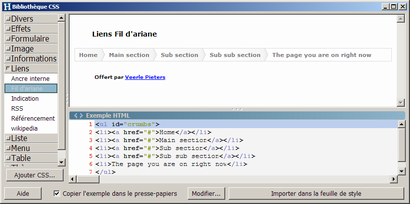
Depuis l'éditeur cliquez sur le bouton Bibliothèque pour accéder à vos portions de codes favoris, n'hésitez pas à consulter l'aide pour cela pressez F1 sous Help&Web ou consultez le manuel en ligne.
Pour intégrer le code css de Veerle Pieters :
Cliquez sur Ajouter CSS, choisissez la section où sera référencé le code, au besoin créez-en une nouvelle, exemple Liens
Nommez votre nouvel élément, exemple Fil d'ariane.
Insérez le code css suivant dans la zone CSS
list-style-type:none;
padding:0;
margin:0;
}
#crumbs {
border:1px solid #dedede;
height:2.3em;
}
#crumbs li {
float:left;
line-height:2.3em;
padding-left:.75em;
color:#777;
}
#crumbs li a {
display:block;
padding:0 15px 0 0;
background:url(crumbs.gif) no-repeat right center;
}
#crumbs li a:link, #crumbs li a:visited {
text-decoration:none;
color:#777;
}
#crumbs li a:hover, #crumbs li a:focus {
color:#dd2c0d;
}
Dans la partie Exemple HTML recopiez ce code
<li><a href="#">Home</a></li>
<li><a href="#">Main section</a></li>
<li><a href="#">Sub section</a></li>
<li><a href="#">Sub sub section</a></li>
<li>The page you are on right now</li>
</ul>
Comme copyright insérez
Faites un clic droit sur cette image  et
enregistrez-la sur votre disque dur, ensuite cliquez sur
Parcourir... pour l'ajouter dans la zone
Images
et
enregistrez-la sur votre disque dur, ensuite cliquez sur
Parcourir... pour l'ajouter dans la zone
Images
Vous pouvez maintenant cliquer sur Ajouter à la bibliothèque pour enregistrer votre bout de code réutilisable.
A l'avenir pour pouvoir le réutiliser dans une de vos feuilles CSS il vous suffira de le sélectionner dans la bibliothèque et de cliquer sur Importer dans la feuille de styles.
Intégrer du code HTML
Sous Help&Web il vous suffit simplement d'entrer
votre code HTML, de le sélectionner et d'utiliser l'outil
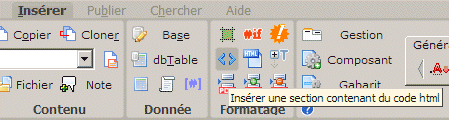
![]() situé sur l'onglet Insérer
section Formatage
situé sur l'onglet Insérer
section Formatage
Pour en revenir au fil d'ariane de Veerle nous remarquons que le code est celui d'une liste non ordonnée, au lieu d'avoir à entrer manuellement cette liste nous allons utiliser les capacités d'Help&Web pour qu'il nous la construise automatiquement au travers d'un composant que nous nommerons HistoryList
Composant HistoryList
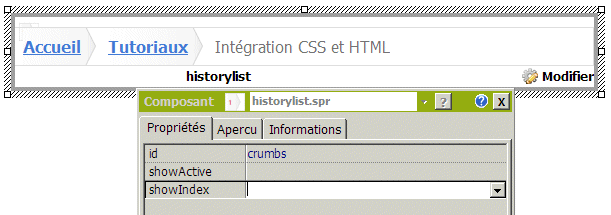
Ci-dessous le résultat de l'utilisation du composant
Nous avons à notre disposition 3 paramètres pour contrôler ce composant.id est l'identifiant qui a été utilisé dans la feuille CSS, ici crumbs (notez que l'on ne le préfixe pas avec # contrairement à la feuille de style)
ShowActive permet ou non d'afficher le titre de la rubrique où l'on se trouve, ici Intégration CSS et HTML
ShowIndex force la page d'index du projet à être affichée en tête, cela est utile comme ici où Accueil et Tutoriaux sont au même niveau dans l'arborescence des rubriques.
Installation (inutile pour les versions supérieure à 7.3)
- Téléchargez historylist.zip
- Recopiez le contenu du zip dans system.hew\script
- Allez sur l'onglet Insérer puis
cliquez sur
 Gestion
pour référencer HistoryList dans la
palette des composants
.
Gestion
pour référencer HistoryList dans la
palette des composants
.
Sous Vista et Windows 7 le répertoire system.hew est situé dans C:\Users\[votre_compte]\AppData\Roaming\HelpAndWeb
Pour y accéder pressez les touches WINDOWS+R entrez %APPDATA% puis OK
5