Le format html utilise des feuilles de styles css pour contrôler l'affichage, nous allons voir comment obtenir une impression optimale de votre documentation.
Feuille d'impression
Vous pouvez choisir le média d'affichage de votre feuille de style, nous allons donc en définir une pour l'impression.
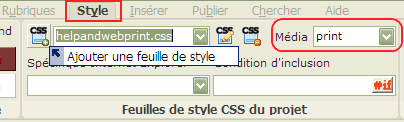
Positionnez-vous sur l'onglet Style, ajoutez une nouvelle feuille et affectez-lui le média print.
Cliquez sur ![]() pour éditer votre
feuille.
pour éditer votre
feuille.
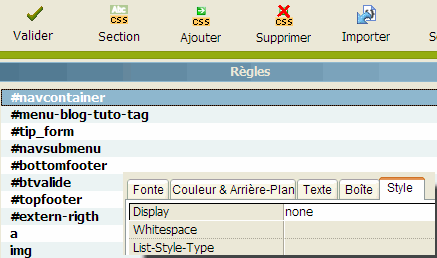
Pour ne pas qu'un élément s'affiche il vous suffit de positionner l'attribut display à none.
Vous n'êtes pas limité à chacher les éléments vous pouvez aussi choisir de modifier leur apparence lors de l'impression.
26En règle générale seul le contenu principal est intéressant à imprimer donc on cache tout l'habillage que constitue l'en-tête, les colonnes annexes et le pied de page, c'est ce qui est mis en place ici comme dans les modèles livrés avec Help&Web.
Lien d'impression
Vous avez aussi à votre disposition le composant ![]() jsPrint qui vous permet de
définir un lien pour lancer directement
l'impression comme sur cette page.
jsPrint qui vous permet de
définir un lien pour lancer directement
l'impression comme sur cette page.
Le lien n'existera que si javascript est activé et n'apparaitra pas à l'impression.
jsPrint possède deux propriétés
- idPrint div contenant le lien, par défaut impression
- Texte le lien pour imprimer, par défaut Imprimer