Les HTML Overlays permettent de faire des inclusions de
code HTML, un peu comme la fonction include() de
PHP mais côté client avec
du javascript et des fichiers xml.
Voir le site de l'un des deux créateurs pour des informations complémentaires.
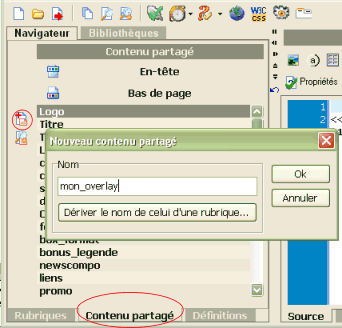
Avec Help&Web vous allez pouvoir utiliser cette technique très simplement, tout d'abord vous allez créer le contenu à injecter dans votre page, vous devez le placer dans un contenu partagé .
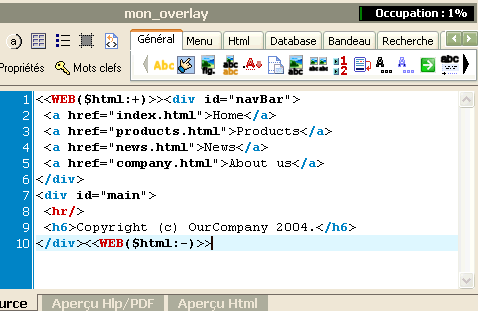
Nous allons reprendre l'exemple de laurent jouanneau
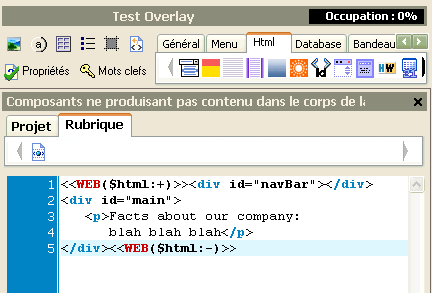
Ici nous injectons directement du code html, passez par le menu Incorporer|Tags Html, mais vous pouvez bien sur insérer n'importe quel contenu comme pour une rubrique classique, l'important étant que les éléments html cibles soient bien présent (ici les div avec comme id navBar et main).
Nous pouvons maintenant nous occuper de la page où sera inclus notre overlay, pour cela cliquez sur l'onglet Rubriques et créez une nouvelle rubrique.
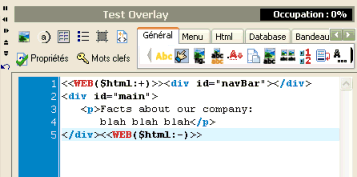
Là encore je reprend l'exemple de laurent, remarquez les div navBar et main
Et maintenant nous allons placer dans la rubrique le composant HTMLoverlay qui va faire tout le
travail, il se trouve sur l'onglet Html de la palette
des composants .
HTMLoverlay qui va faire tout le
travail, il se trouve sur l'onglet Html de la palette
des composants .
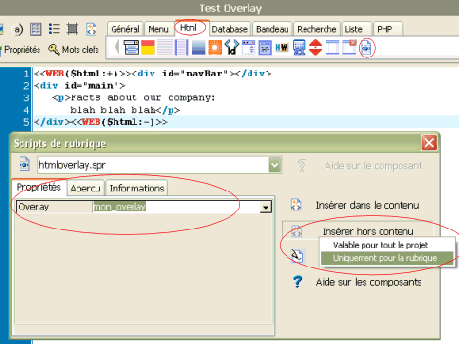
Il vous faut renseigner la propriété Overlay avec le nom de votre contenu partagé servant d'overlay puis de cliquer sur insérer hors contenu puis uniquement pour la rubrique
Comme le composant HTMLOverlay
n'inscrit pas directement de contenu dans le corps de la
rubrique il est plus clair de le mettre dans une zone
spéciale réservée à cet effet, pour l'afficher faites
CTRL+F5 (menu Options|Afficher
composants ne produisant pas de contenu) mais vous
pouvez aussi le placer dans le source de votre rubrique
cela n'a aucune importance.
HTMLOverlay
n'inscrit pas directement de contenu dans le corps de la
rubrique il est plus clair de le mettre dans une zone
spéciale réservée à cet effet, pour l'afficher faites
CTRL+F5 (menu Options|Afficher
composants ne produisant pas de contenu) mais vous
pouvez aussi le placer dans le source de votre rubrique
cela n'a aucune importance.
Et voilà il ne vous reste plus qu'a compiler et à placer les documents sur votre serveur, vous pouvez tester le résultat.
Attention cela ne fonctionne qu'avec une version enregistrée d'Help&Web.
Voir le site de l'un des deux créateurs pour des informations complémentaires.
Avec Help&Web vous allez pouvoir utiliser cette technique très simplement, tout d'abord vous allez créer le contenu à injecter dans votre page, vous devez le placer dans un contenu partagé .
Nous allons reprendre l'exemple de laurent jouanneau
Ici nous injectons directement du code html, passez par le menu Incorporer|Tags Html, mais vous pouvez bien sur insérer n'importe quel contenu comme pour une rubrique classique, l'important étant que les éléments html cibles soient bien présent (ici les div avec comme id navBar et main).
Nous pouvons maintenant nous occuper de la page où sera inclus notre overlay, pour cela cliquez sur l'onglet Rubriques et créez une nouvelle rubrique.
Là encore je reprend l'exemple de laurent, remarquez les div navBar et main
Et maintenant nous allons placer dans la rubrique le composant
Il vous faut renseigner la propriété Overlay avec le nom de votre contenu partagé servant d'overlay puis de cliquer sur insérer hors contenu puis uniquement pour la rubrique
Comme le composant
Et voilà il ne vous reste plus qu'a compiler et à placer les documents sur votre serveur, vous pouvez tester le résultat.
Attention cela ne fonctionne qu'avec une version enregistrée d'Help&Web.