TECShapeMarker
Les TECShapeMarker sont des marqueurs représenté par une image, vous pouvez la leur attribuer de 3 façons
map.Shapes.Markers[0].filename := 'http://google-maps-icons.googlecode.com/files/restaurant.png';
Filename accepte aussi les fichiers locaux
1Vous pouvez aussi indiquer directement une image encodée en Base64 (Data URI)
const Data_Uri = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUA
AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO
9TXL0Y4OHwAAAABJRU5ErkJggg==';
map.Shapes.Markers[0].filename := Data_Uri;
Par défaut une animation indique que l'image est entrain d'être téléchargée, vous pouvez supprimer cet effet en basculant la propriété WaitAnimation à false
TImageList
map.Icons := myImageList;
// use icon number 1
map.Shapes.Markers[0].Icon
:= 1;
Utilisez les icones de votre imageList dans vos styles.
map.styles.addRule('.marker.amenity:restaurant {graphic:0}'); // icon 0
map.styles.addRule('.marker.amenity:cafe {graphic:1}'); // icon 1
map.styles.addRule('.marker.amenity:bar {graphic:2}'); // icon 2
map.Shapes.Markers[0].Graphic := MyPngImage;
Les images sont partagées entre les markers, si vous affecter le même fichier à plusieurs markers, il n'y aura q'une seule instance de l'image, cela limite la consommation de mémoire.
1Par défaut lorsque vous assigner directement un
TGraphic à la propriété Graphic il est
automatiquement libéré lors de la destruction
du marker.
Pour que cela ne soit pas le cas mettez la propriété
OwnsGraphic du marker à false.
mais alors vous serez responsable de sa
destruction lorsqu'il ne sera plus
utilisé.
Vous devrez veiller à ne pas partager le
TGraphic que vous assignez avec d'autre markers qui ont
aussi OwnsGraphic à true !
Vous pouvez spécifier la zone clickable avec la fonction SetHitBox(x,y,w,h)
W la largeur
H la hauteur
Le coin haut gauche du marker est 0,0
Utilisez les propriétés XAnchor et YAnchor pour déterminer le point précis de l'image correspondant à la latitude et longitude
Exemple pour centrer l'image sur les coordonnées géographique
map.Shapes.Markers[0].Graphic := MyPngImage;
// center on
latitude,longitude
map.Shapes.Markers[0].XAnchor
:= map.Shapes.Markers[0].width div
2;
map.Shapes.Markers[0].YAnchor
:= map.Shapes.Markers[0].height div 2;
Image par défaut
Si vous laissez Filename et Graphic vide, si vous n'attribuez pas de TImageList ou définissez Icon en dehors des limites alors le marqueur va se dessiner en utilisant comme couleur principale sa propriété ColorStyleIcon
Il existe 6 styles pour les markers sans images
Si vous avez plusieurs dizaines de milliers de points à afficher, utilisez le style siFlatNoBorder , c'est le plus rapide à afficher
1mrk3d := map.addMarker(lat1,lng1);
mrk3d.StyleIcon := si3D;
mrk3d.color := claRed;
mrkFlat := map.addMarker(lat1,lng1);
mrkFlat.StyleIcon := siFlat;
mrkFlat.color := claBlue;
mrkFlatNB := map.addMarker(lat1,lng1);
mrkFlatNB.StyleIcon := siFlat;
mrkFlatNB.color := clagreen;
mrkDirection := map.addMarker(lat1,lng1);
mrkDirection.StyleIcon := siDirection;
mrkDirection.color := clagreen;
// angle indicates the direction ( 0 = North, 180 South )
mrkDirection.angle := 30;
vous pouvez redéfinir sa couleur au survol de la souris au travers de la propriété HoverColor
2SVG
Sous Firemonkey vous pouvez aussi utiliser des images au format SVG, uniquement les plus simples mais c'est suffisant pour afficher les icones du projet MAKI par exemple.
mrk.Filename := 'local_path_or_url\bicycle-15.svg';
// You can also directly inject the
SVG data
mrk.StyleIcon := siSVG;
mrk.Filename := 'M7.49,15C4.5288,14.827,2.1676,12.4615,2,9.5C2,6.6,6.25'+
',1.66,7.49,0c1.24,1.66,5,6.59,5,9.49S10.17,15,7.49,15z';
// you can style like
this
map.styles.addRule('.marker
{Graphic:HERE-SVG-DATA;StyleIcon:siSVG;color:red}');
Vous pouvez aussi utiliser siOwnerDraw pour prendre en charge totalement le dessin de votre marker
3marker.StyleIcon :=
siOwnerDraw
marker.OnAfterDraw := doOwnerDraw;
..
procedure
TForm1.doOwnerDraw(const
canvas: TECCanvas; var rect:
TRect; item: TECShape) ;
var s:string;
begin
// draw hint
canvas.TextRect(rect,0,0,item.hint);
end;
Champ de Vision
Si la propriété Fov (Field of view) est supérieur à 0, un cône s'affiche dans la direction définie par l'angle du marker, avec 360 un cercle complet est affiché.
Un angle de 0 correspond au nord.
4Vous pouvez modifier la longueur du cône avec la propriété FovRadius.
Vous pouvez modifier la transparence du cône avec la propriété FovOpacity.
mrk.FovRadius := 30;
mrk.FovOpacity := 70;
mrk.Angle := 180;
Scale
La propriété Scale permet de modifier la taille du marker.
mrk.scale := 0.5; // decrease of 50%
Vous pouvez utiliser les styles pour augmenter la taille des markers lorsque la souris passe dessus
2Adapter la taille en fonction du Zoom
Utilisez la propriété ScaleMarkerToZoom pour que la taille du marker change en fonction du Zoom.
map.ScaleMarkerToZoom := true;
OnBeforeDraw
Cet événement est déclenché avant le dessin de votre marker, vous pouvez vous en servir pour ajouter un fond
// sample,
add a circle in the background of the marker
// for all markers of default
group
map.shapes.markers.OnBeforeDraw := doCircleMarker;
...
procedure
TForm1.doCircleMarker(const
canvas: TECCanvas; var rect:
TRect; item: TECShape) ;
begin
// size border
Canvas.PenSize := 3;
// border color
canvas.pen.Color := $FFEDEDED;
if item.Hover or
item.Selected then
canvas.Brush.Color := item.Color
else
canvas.Brush.Color := item.HoverColor;
canvas.Ellipse(rect.left - 8,rect.Top - 8,rect.Right+8,rect.Bottom+8);
end;
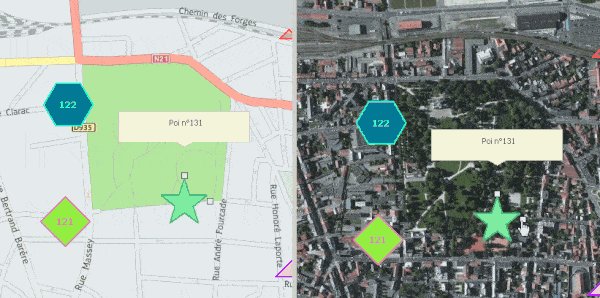
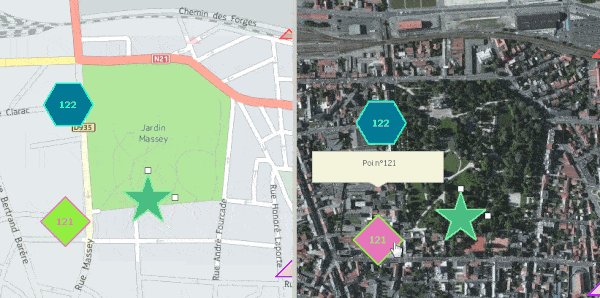
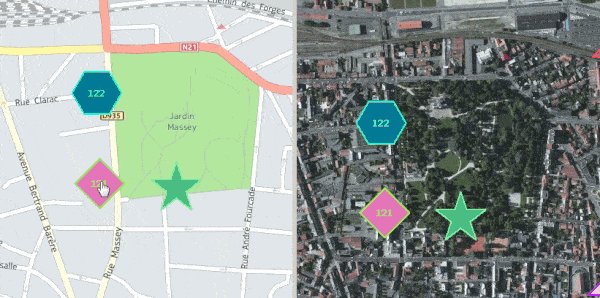
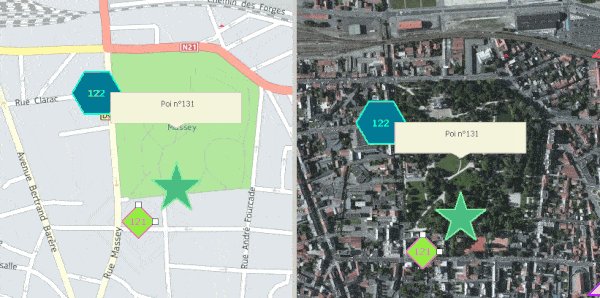
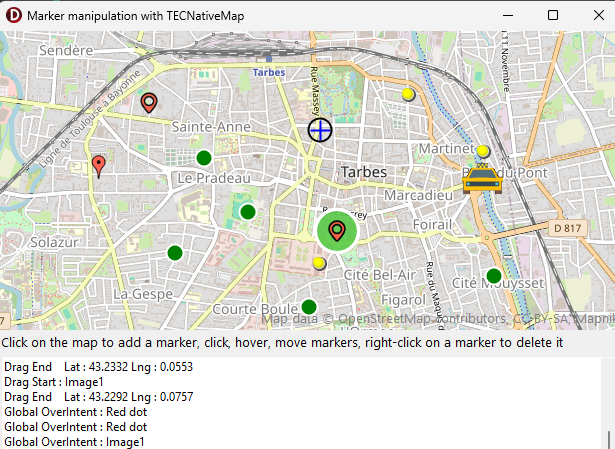
Consultez la démo MarkerClick pour assimiler la manipulation des markers.
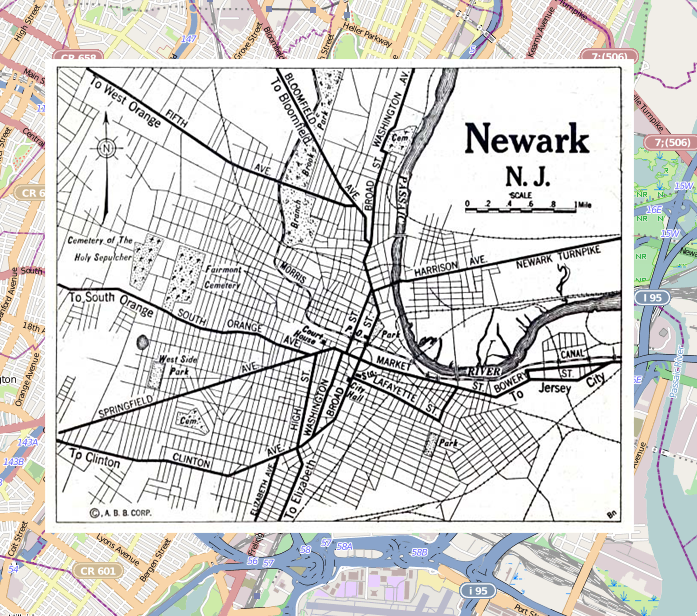
3GroundOverlay
Vous pouvez contraindre une image à recouvrir une certaine zone
La zone est définie par SetBounds(NorthEastLatitude,NorthEastLongitude,SouthWestLatitude,SouthWestLongitude:double)
Vous activez le recouvrement en basculant la propriété fitBounds à true;
//
groundoverlay
i := map.Shapes.Markers.Add(40.712216,-74.12544);
map.Shapes.Markers[i].setBounds(40.773941,-74.12544,40.712216,-74.22655);
map.Shapes.Markers[i].Filename := 'https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg';
map.Shapes.Markers[i].fitbounds := true;