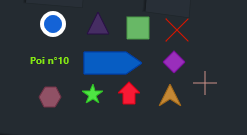
Les Pois ( point of interest ) sont équivalents aux markers, la différence est que vous avez 12 formes prédéfinies (Texte, Ellipse, rectangle, triangle, flêche, point de flêche, panneau directionel, losange, croix, croix en diagonale, étoile et hexagone) mais vous pouvez aussi prendre en charge vous même leur dessin.
Par défaut les tailles des éléments sont en pixels mais vous pouvez aussi utiliser des mètres en utilisant la propriété POIUnit.
// Delphi
map component TECNativeMap
var P:TECShapePOI;
// add POI at center of
map
P := map.addPOI(map.latitude,map.longitude);
// random form
case random(12) of
0 : P.POIShape :=
poiEllipse;
1 : P.POIShape :=
poiStar;
2 : P.POIShape :=
poiRect;
3 : P.POIShape :=
poiTriangle;
4 : P.POIShape :=
poiDiamond;
5 : P.POIShape :=
poiHexagon;
6 : P.POIShape :=
poiArrow;
7 : P.POIShape :=
poiArrowHead;
8 : P.POIShape :=
poiCross;
9 : P.POIShape :=
poiDiagCross;
10: P.POIShape :=
poiDirectionSign;
11 : begin
P.POIShape := poiText;
P.Description := 'Poi
n°'+inttostr(id);
end;
end;
P.Draggable := true;
P.Color := RGB(random(255),random(255),random(255)) ;
// set hint to this
POI
P.Hint := 'POI!';
// by default the size of
TECShapePOI is in pixel
// you cant use meter
also
// P.POIUnit :=
puMeter
P.POIUnit := puPixel;
P.width := 32;
P.height:= 32;
Par défaut la couleur de la bordure est dérivée de la couleur principale, si vous souhaitez modifier cela utilisez BorderColor après Color !
1En utilisant psUserStyle et setCustomDash([len_dash,len_space,..,len_dashx,len_spacex]) vous pouvez créer votre schéma de traits
Poi.SetCustomDash([4,4,2,4,4,4]);
//you can use in styles like this
map.styles.addRule('.poi {penStyle:userStyle;customStyle:4,4,2,4,4,4}');
Vous pouvez animer les traits.
Vous pouvez modifier la taille des formes en basculant leur propriété Editable à true
TECMapPois
Les POIs sont gérés par une liste de type TECShapePois accessible au travers de la propriété Pois des groupes TECShapes
la propriété OnOwnerDrawPOI : TOnOwnerDrawPOI permet d'indiquer une procédure pour prendre en charge le dessin des Pois de type poiOwnerDraw
// Delphi
map component TECNAtiveMap
map.Shapes.Pois.OnOwnerDraw := doOwnerDrawPOI;
...
// owner draw poi, here
transparancy text
procedure
TFormPoi.doOwnerDrawPOI(const canvas:TCanvas;var Rect:TRect;item:TECShape) ;
var x,y:integer;
wh:TSize;
begin
canvas.brush.Style := bsClear;
if item.Hover then
canvas.font.color := item.HoverColor
else
canvas.font.color := item.color;
canvas.font.Style := [fsBold];
wh := canvas.TextExtent(item.hint) ;
x := rect.Left+((rect.Right-rect.Left-wh.cx) div 2);
y := rect.top+((rect.bottom-rect.top-wh.cy) div 2);
canvas.TextOut(x,y,item.Hint);
end;
Chaque élément TECShapePOI dispose de sa propre propriété OnOwnerDrawPOI
1Vous avez aussi une propriété OnAfterDraw qui permet de dessiner par dessus une figure, exemple pour y inscrire son numéro.
// Delphi
map component TECNativeMap
map.Shapes.Pois.OnAfterDraw := doAfterDrawPOI;
...
// after draw poi, here write is
number
procedure
TFormPoi.doAfterDrawPOI(const canvas:TCanvas;var Rect:TRect;item:TECShape) ;
var x,y: integer;
wh:TSize;
s : string;
begin
canvas.font.style := [fsBold];
s := inttostr(item.IndexOf);
wh := canvas.TextExtent(s) ;
x := 1+((r.Left + r.Right) -
wh.cx) DIV 2 ;
y := 1+((r.Top + r.Bottom) -
wh.cy) DIV 2 ;
canvas.brush.Style := bsClear;
canvas.font.color := clWhite;
canvas.TextRect(r,x,y,s);
end;
Comme pour les TECShapeMarker la propriété Scale permet d'ajuster la taille et ScaleMarkerToZoom est aussi fonctionnelle.