TECShapePolygone descend de TECShapeLine et permet d'afficher des polygones sur votre carte.
En plus des propriétés de TECShapeLine vous avez accès à
Property Area : doubleproperty Opacity : byte
OnAfterDraw
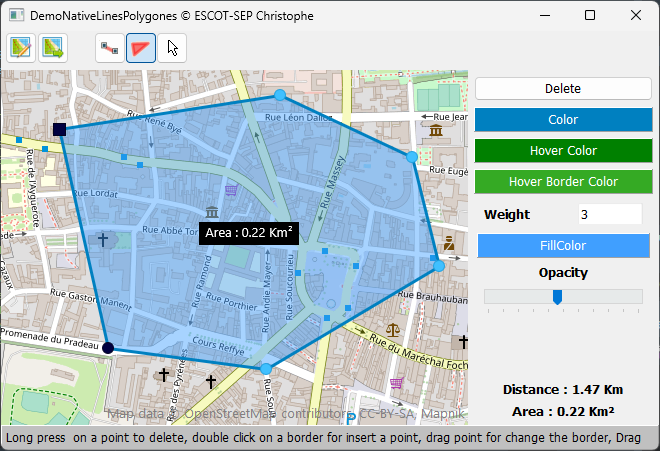
Vous avez aussi un événement OnAfterDraw qui permet de dessiner par dessus votre polygone, exemple pour y inscrire sa description.
FPoly : TECShapePolygone;
FPoly := TECShapePolygone(map.add(nsPolygon,Lat,Lng))
;
FPoly.OnAfterDraw := doAfterDraw;
FPoly.Description := 'Polygone
'+inttostr(map.Shapes.Polygones.Count);
procedure
TFormNativeLinePolygone.doAfterDraw(const canvas:TECCanvas;var Rect:TRect;item:TECshape) ;
var x,y,w,h:integer;
begin
//transparancy text
canvas.brush.Style := bsClear;
canvas.font.color := clBlack;
canvas.font.Style := [fsBold];
w := canvas.TextWidth(item.Description) ;
h := canvas.TextHeight(item.Description);
x := rect.Left+((rect.Right-rect.Left-w) div 2);
y := rect.top+((rect.bottom-rect.top-h) div 2);
canvas.TextOut(x,y,item.Description);
end;