Clefs pour les API
Par défaut TECNativeMap utilise les services d'OpenStreetMap.
Si vous souhaitez utiliser MapQuest vous devez obtenir une clef auprès de MapQuest
Faites de même pour utiliser les services de MapZen et MapBox.
Mode hors-ligne
Si vous indiquez un répertoire dans la propriété LocalCache, toutes les données des routes seront mise en cache et pourront être réutilisées en mode hors-ligne.
TECRouting
Cette classe gère les routes ainsi que la navigation tour par tour.
procedure Request(const StartAdress, EndAdress: string;const params: string = '';const futureRoute:TECShapeLine=nil); overload;
procedure Request(const dLatLngs: array of double;const params: string = '';const FutureRoute:TECShapeLine); overload;
// get data road between Tarbes and Paris
map.Routing.Request('Tarbes','Paris');
// get data road between Tarbes and Lourdes via Aureilhan
map.Routing.Request('Tarbes','Aureilhan|Lourdes');
// you can also pass a array of coordinate pairs
map.Routing.Request([43.232858,0.0781021,43.2426749,0.0965226]);
Attention pour OpenStreetMap et OSRM vous devez vous assurez de passer des paramètres valides, voir la documentation (identique pour les deux car le moteur est le même)
1property routeType: TMQRouteType
property OptimizeRoute : boolean
property GroupName : string
function FutureRoute:TECShapeLine;
We will directly pass a line to the routing engine
so that we can attach parameters to it
that will be used when the route is calculated,
here we store the speed of our mobile according to the type of route desired
*)
RouteLine := map.routing.futureRoute; // return a empty line
if rbWalking.ischecked then
begin
map.Routing.RouteType := rtPedestrian ;
RouteLine.propertyValue['speed']:='6';
end
else if rbBicycling.ischecked then
begin
map.Routing.RouteType := rtBicycle ;
RouteLine.propertyValue['speed']:='20';
end
else
begin
map.Routing.RouteType := rtCar;
RouteLine.propertyValue['speed']:='50';
end;
// then empty string is for optionnal params, here none
map.Routing.Request(RouteStart.Text, RouteEnd.Text,'',RouteLine);
property Color : TColor
property Weight: integer
property StartMarkerFilename: string
property EndMarkerFilename: string
property RouteDrawingTime: integer
Par défaut 0, la route s'affiche en une seule fois.
property EditRoute: TECShapeLine
property EditOnClick : boolean

Moteur de routage
procedure Engine(value:TRoutingEngine;const ApiKey:string='');
Permet de choisir un moteur de routage, au choix, OpenStreetMap, MapQuest (seul moteur disponible avant), MapZen, OSRM ou MapBox
map.routing.Engine(reMapquest,'your_key');
map.routing.Engine(reMapZen,'valhalla-your_key');
map.routing.Engine(reOSRM);
map.routing.Engine(reMapBox,'your_token');
Utilisez EngineValidUrl pour modifier l'url avant quelle ne soit envoyée au moteur
begin
// Here you can change the url
// ! your are not in main thread
sender.Url := ...;
end;
procedure TFDemoNativeRoute.FormCreate(Sender: TObject);
begin
// setup routing
map.routing.Engine(reOSRM);
// intercept url before engine
map.Routing.EngineValidUrl := doUrl;
end;
Définir son propre moteur
Utilisez EngineUrl, EngineExcute pour utiliser votre propre moteur.
property EngineUrl : TECThreadRoutingUrl
property EngineExecute : TECThreadRoutingExecute
map.Routing.TurnByTurn.OnAfterInstruction := doOnTurnByTurnInstruction;
map.Routing.TurnByTurn.OnAlert := doOnTurnByTurnAlert;
map.Routing.TurnByTurn.OnArrival := doOnTurnByTurnArrival;
map.Routing.TurnByTurn.OnError := doOnTurnByTurnError;
procedure TFDemoNativeRoute.doOnTurnByTurnAlert(sender : TECTurnByTurn;const Instruction:string;const Distance:double);
begin
// alert is fired before OnInstruction
end;
procedure TFDemoNativeRoute.doOnTurnByTurnInstruction(sender : TECTurnByTurn;const Instruction:string;const Distance:double);
begin
// execute instruction in Distance (km)
end;
EngineUrl et EngineExecute sont exécutés dans un autre thread !
1property EngineName : string
Donne un nom au moteur, utilisé pour le stockage local
property EngineKey : string
Clef pour utiliser le moteur, vous devez obtenir les votres auprès de MapQuest, MapZen ou MapBox
property TurnByTurn: TECTurnByTurn
4 événements sont disponibles
property OnAddRoute : TOnAddRoutemap.routing.OnErrorRoute := doOnErrorRoute ;
map.Routing.OnChangeRoute:= doOnChangeRoute;
procedure TFDemoNativeRoute.doOnAddRoute(sender: TECShapeLine;const params:string);
begin
// sender is the route (TECShapeLine)
// params this is the URL sent to the routing engine
end;
procedure TFDemoNativeRoute.doOnErrorRoute(sender: TObject;const params:string);
begin
// sender is a TECThreadDataRoute
ShowMessage('Route not found !');
end;
procedure TFDemoNativeRoute.doOnChangeRoute(sender: TECShapeLine;const params:string);
begin
if not assigned(sender) then exit;
showMessage ( doubleToStrDigit(sender.Distance, 2) + 'km - ' +
doubleToStrDigit(sender.Duration / 3600, 2)+'h' ) ;
end;
TECTurnByTurn
property line: TECShapeLine
function Position(const Lat, Lng: double):boolean
property AlertDistance: integer
property ExecutionDistance: integer
property ErrorDistance: integer
property NextInstruction:string
property NextManeuver: string ;
Disponible dans l'événement OnInstruction
3property NextInstructionInKm: double ;
property NextInstructionPosition: TLatLng ;
événements disponibles
property OnAlert: TOnTurnByTurnAlert
property OnInstruction: TOnTurnByTurnInstruction
property OnArrival: TNotifyEvent
property OnError: TOnTurnByTurnError
property OnAfterInstruction: TOnTurnByTurnInstruction
property OnConnectRoute: TNotifyEvent
property OnDeconnectRoute: TNotifyEvent
La demo DemoNativeRoute a été réécrite pour utiliser ces nouvelles fonctionnalité.
1Anciennes méthodes, privilégiez les nouvelles fonctionnalités disponible depuis la version 2.7
1Recherche de routes
Vous avez à votre disposition 4 routines (2 synchrones et 2 asynchrones) pour calculer un itinéraire.
function GetRoutePathByAddress(const StartAdress, EndAdress: string;const routeType:TMQRouteType = rtFastest const params: string = '' ): TECRoutePath
function GetRoutePathFrom(const dLatLngs: array of double;const routeType:TMQRouteType = rtFastest ;const params: string = '' ): TECRoutePath
procedure GetASyncRoutePathByAddress(const StartAdress, EndAdress: string;const routeType:TMQRouteType = rtFastest ;const params: string = '' )
procedure GetASyncRoutePathFrom(const dLatLngs: array of double;const routeType:TMQRouteType = rtFastest ;const params: string = '' )
Ces fonctions permettent d'obtenir les informations d'une route sans effectuer de tracé, les procedures asynchrones vont s'exécuter en arrière-plan et déclencher l'évenement OnRoutePath lorsque les données sont disponibles.
Voir open.mapquestapi.com/directions/ pour le paramètre Params
6Si vous ne libérez pas le TECMapRoutePath obtenu, il le sera automatiquement lors de la destruction de TECNativeMap
7Afficher la route
Vous pouvez créer une TECShapeLine à partir d'un TECMapRoutePath avec la fonction AddRoute
var line : TECShapeLine;
...
// ge data road between Tarbes and Lourdes via Aureilhan
routePath := map.GetRoutePathByAddress('Tarbes','Aureilhan|Lourdes');
// draw polyline from routePath
if routePath<>nil then
begin
// change line 0 with new data
if map.shapes.lines.count>0 then
map.shapes.lines[0].setRoutePath(routePath);
// see the entire route
map.fitBounds(line.NorthEastLatitude,line.NorthEastLongitude,line.SouthWestLatitude,line.SouthWestLongitude);
routePath.free;
end;
Vous pouvez aussi directement modifier une TECShapeLine avec la procedure setRoutePath
var line : TECShapeLine;
...
// ge data road between Tarbes and Lourdes via Aureilhan
routePath := map.GetRoutePathByAddress('Tarbes','Aureilhan|Lourdes');
// draw polyline from routePath
if routePath<>nil then
begin
// change line 0 with new data
if map.shapes.lines.count>0 then
map.shapes.lines[0].setRoutePath(routePath);
// see the entire route
map.fitBounds(line.NorthEastLatitude,line.NorthEastLongitude,line.SouthWestLatitude,line.SouthWestLongitude);
routePath.free;
end;
Modifier la route à la souris
Pour cela vous allez devoir rajouter l'unité uecEditNativeLine ( FMX.uecEditNativeLine sous FireMonkey)
Vous pourrez alors utiliser la classe TecNativeLineToRoute pour pouvoir modifier dynamiquement le trajet.
property Line : TECShapeLineExemple d'utilisation
var ecNativeLineToRoute : TecNativeLineToRoute;
...
ecNativeLineToRoute := TecNativeLineToRoute.create;
// edit route
ecNativeLineToRoute.Line := map.shapes.Lines[0];
// end edit route
ecNativeLineToRoute.Line := nil;
...
ecNativeLineToRoute.free;
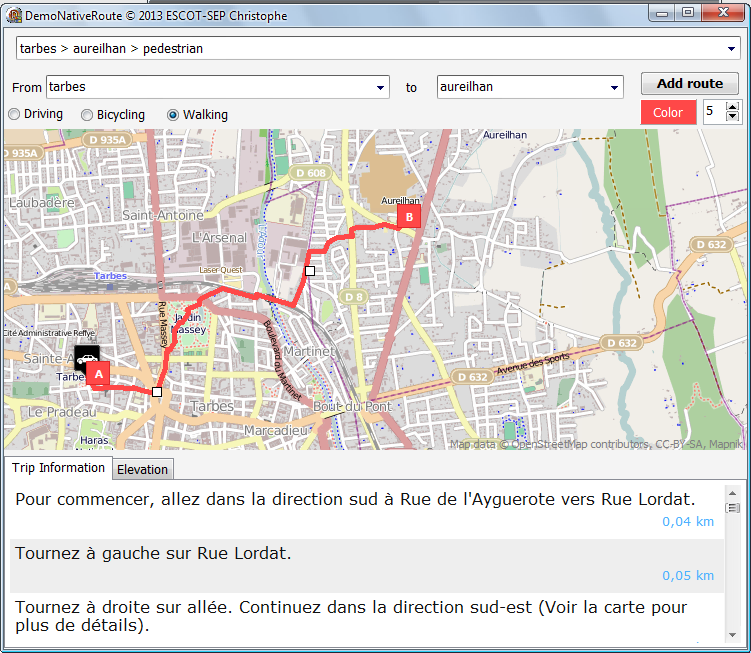
DemoNativeRoute
Une démonstration est disponible pour bien comprendre la gestion des routes.