TECShapeMarker
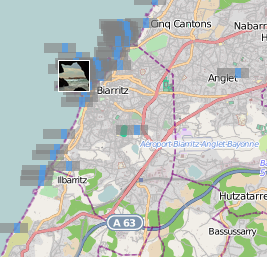
The TECShapeMarker are represented by an image markers, You can load a picture in 3 ways
map.Shapes.Markers[0].filename := 'http://google-maps-icons.googlecode.com/files/restaurant.png';
Filename also accepts local files
1Alternatively, you can directly specify a Base64-encoded image (Data URI)
const Data_Uri = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUA
AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO
9TXL0Y4OHwAAAABJRU5ErkJggg==';
map.Shapes.Markers[0].filename := Data_Uri;
By default an animation indicates that the image is to be downloaded, you can delete this effect by switching the property WaitAnimation to false
TImageList
map.Icons := myImageList;
// use icon number 1
map.Shapes.Markers[0].Icon
:= 1;
Use the icons of your imageList in your styles.
map.styles.addRule('.marker.amenity:restaurant {graphic:0}'); // icon 0
map.styles.addRule('.marker.amenity:cafe {graphic:1}'); // icon 1
map.styles.addRule('.marker.amenity:bar {graphic:2}'); // icon 2
map.Shapes.Markers[0].Graphic := MyPngImage;
Images are shared between markers, if you assign the same file to several markers, there will only be one instance of the image, this limits memory consumption.
1By default when you directly assign a TGraphic to
the property Graphic it is automatically
released when the marker is destroyed.
To prevent this, set the property
OwnsGraphic of the marker to
false.
But then you'll be responsible for
destroying it when it's no longer in
use.
You'll have to make sure you don't share the
TGraphic you assign with other markers that also have
OwnsGraphic set to true !
You can specify the clickable area with the function SetHitBox(x,y,w,h)
W the width
H the height
The top-left corner of the marker is 0,0
Use the properties XAnchor and YAnchor to determine the specific point of the image corresponding to the latitude and longitude
Example to center the image on the geographical coordinates
map.Shapes.Markers[0].Graphic := MyPngImage;
// center on
latitude,longitude
map.Shapes.Markers[0].XAnchor
:= map.Shapes.Markers[0].width div
2;
map.Shapes.Markers[0].YAnchor
:= map.Shapes.Markers[0].height div 2;
Default image
If you let Filename and Graphic empty, the marker is drawn using StyleIcon and the Color property.
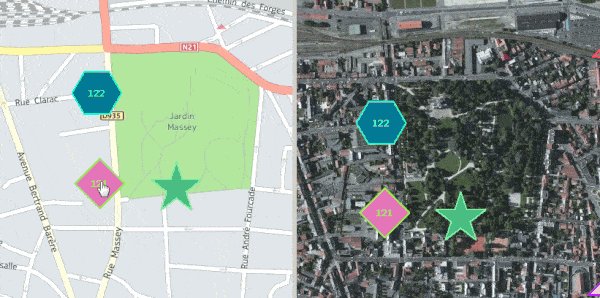
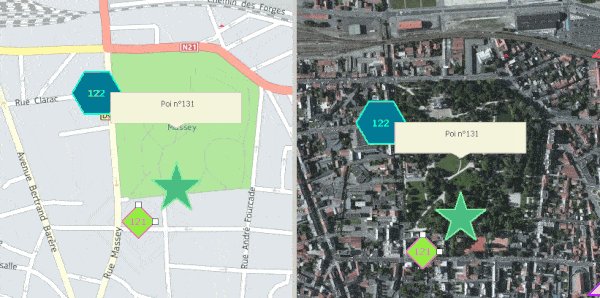
StyleIcon
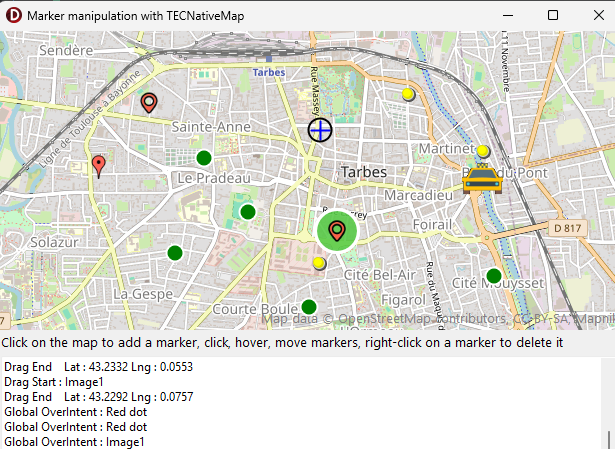
There are 6 styles for the markers without images
If you have several tens of thousands of items to display, use the siFlatNoBorder style, it is the fastest to display
1mrk3d := map.addMarker(lat1,lng1);
mrk3d.StyleIcon := si3D;
mrk3d.color := claRed;
mrkFlat := map.addMarker(lat1,lng1);
mrkFlat.StyleIcon := siFlat;
mrkFlat.color := claBlue;
mrkFlatNB := map.addMarker(lat1,lng1);
mrkFlatNB.StyleIcon := siFlat;
mrkFlatNB.color := clagreen;
mrkDirection := map.addMarker(lat1,lng1);
mrkDirection.StyleIcon := siDirection;
mrkDirection.color := clagreen;
// angle indicates the direction ( 0 = North, 180 South )
mrkDirection.angle := 30;
You can change its color on hover of the mouse with the property HoverColor
2SVG
With Firemonkey you can also use SVG images, only the most simple but it is enough to display the icons of the MAKI project for example.
mrk.Filename := 'local_path_or_url\bicycle-15.svg';
// You can also directly inject the
SVG data
mrk.StyleIcon := siSVG;
mrk.Filename := 'M7.49,15C4.5288,14.827,2.1676,12.4615,2,9.5C2,6.6,6.25'+
',1.66,7.49,0c1.24,1.66,5,6.59,5,9.49S10.17,15,7.49,15z';
// you can style like
this
map.styles.addRule('.marker
{Graphic:HERE-SVG-DATA;StyleIcon:siSVG;color:red}');
You can also use siOwnerDraw to draw your self your marker
3marker.StyleIcon :=
siOwnerDraw
marker.OnAfterDraw := doOwnerDraw;
..
procedure
TForm1.doOwnerDraw(const
canvas: TECCanvas; var rect:
TRect; item: TECShape) ;
var s:string;
begin
// draw hint
canvas.TextRect(rect,0,0,item.hint);
end;
Field of view
If the Fov (Field of view) property is greater than 0, a cone appears in the direction defined by the angle of the marker, indicate 360 for a full circle.
An angle of 0 corresponds to the North.
4You can change the length of the cone with the FovRadius property.
You can change the transparency of the cone with the FovOpacity property.
mrk.FovRadius := 30;
mrk.FovOpacity := 70;
mrk.Angle := 180;
Scale
The Scale property change the size of the marker.
mrk.scale := 0.5; // decrease of 50%
You can use styles to increase the size of the markers when the mouse passes over
2Adjust size to Zoom
Use the ScaleMarkerToZoom property to set the marker size changes depending on the Zoom.
map.ScaleMarkerToZoom := true;
OnBeforeDraw
This event is raised before the drawing of your marker, you can use it to add a background
// sample,
add a circle in the background of the marker
// for all markers of default
group
map.shapes.markers.OnBeforeDraw := doCircleMarker;
...
procedure
TForm1.doCircleMarker(const
canvas: TECCanvas; var rect:
TRect; item: TECShape) ;
begin
// size border
Canvas.PenSize := 3;
// border color
canvas.pen.Color := $FFEDEDED;
if item.Hover or
item.Selected then
canvas.Brush.Color := item.Color
else
canvas.Brush.Color := item.HoverColor;
canvas.Ellipse(rect.left - 8,rect.Top - 8,rect.Right+8,rect.Bottom+8);
end;
See the MarkerClick demo to learn how to handle markers.
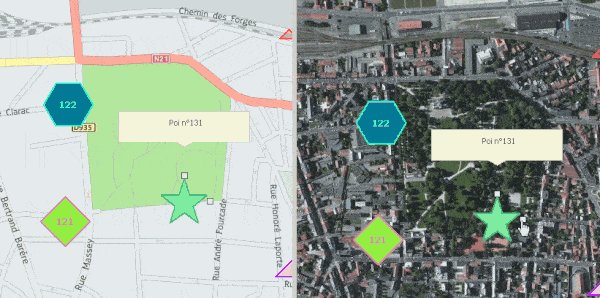
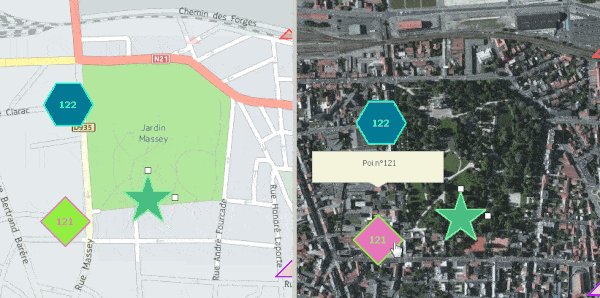
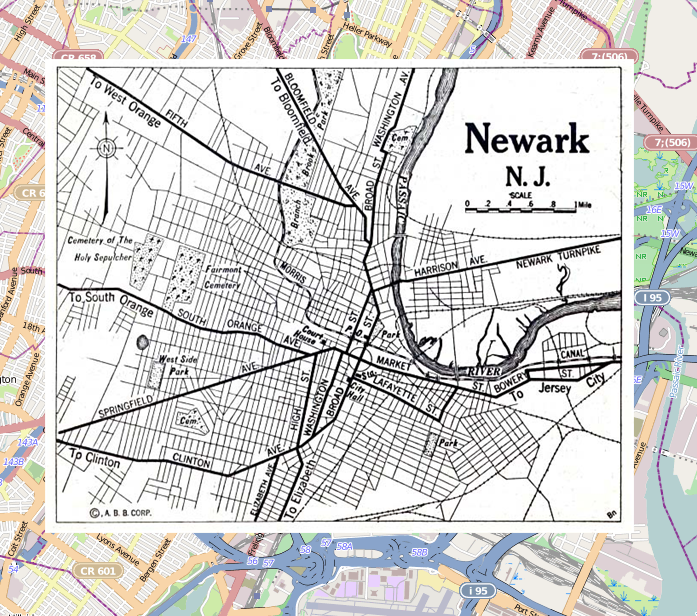
3GroundOverlay
You can constrain an image to cover a certain area
The area is defined by SetBounds(NorthEastLatitude,NorthEastLongitude,SouthWestLatitude,SouthWestLongitude:double)
You enable the recovery by flipping the property fitBounds to true;
//
groundoverlay
i := map.Shapes.Markers.Add(40.712216,-74.12544);
map.Shapes.Markers[i].setBounds(40.773941,-74.12544,40.712216,-74.22655);
map.Shapes.Markers[i].Filename := 'https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg';
map.Shapes.Markers[i].fitbounds := true;