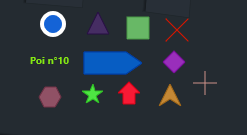
Pois (point of interest) are equivalent to the markers, the difference is that you have 12 predefined shapes (Text, Ellipse, rectangle, triangle, arrow, arrowhead , diamond, cross, diagCross, star and hexagon) but you can also take in charge you even their design.
By default the elements sizes are in pixels but you can also use meters by using the property POIUnit.
// Delphi
map component TECNativeMap
var P:TECShapePOI;
// add POI at center of
map
P := map.addPOI(map.latitude,map.longitude);
// random form
case random(12) of
0 : P.POIShape :=
poiEllipse;
1 : P.POIShape :=
poiStar;
2 : P.POIShape :=
poiRect;
3 : P.POIShape :=
poiTriangle;
4 : P.POIShape :=
poiDiamond;
5 : P.POIShape :=
poiHexagon;
6 : P.POIShape :=
poiArrow;
7 : P.POIShape :=
poiArrowHead;
8 : P.POIShape :=
poiCross;
9 : P.POIShape :=
poiDiagCross;
10: P.POIShape :=
poiDirectionSign;
11 : begin
P.POIShape := poiText;
P.Description := 'Poi
n°'+inttostr(id);
end;
end;
P.Draggable := true;
P.Color := RGB(random(255),random(255),random(255)) ;
// set hint to this
POI
P.Hint := 'POI!';
// by default the size of
TECShapePOI is in pixel
// you cant use meter
also
// P.POIUnit :=
puMeter
P.POIUnit := puPixel;
P.width := 32;
P.height:= 32;
By default the color of the border is derived from the main color, if you want to change this use BorderColor after Color !
1Using psUserStyle and setCustomDash([len_dash,len_space,..,len_dashx,len_spacex]) you can create your line pattern
Poi.SetCustomDash([4,4,2,4,4,4]);
//you can use in styles like this
map.styles.addRule('.poi {penStyle:userStyle;customStyle:4,4,2,4,4,4}');
You can change the size of the shapes by flipping their Editable property to true
TECMapPois
Pois are managed by an TECShapePois list accessible through the pois of the groups property TECShapes
the property OnOwnerDrawPOI : TOnOwnerDrawPOI specify a procedure to support the design of type poiOwnerDraw
// Delphi
map component TECNAtiveMap
map.Shapes.Pois.OnOwnerDraw := doOwnerDrawPOI;
...
// owner draw poi, here
transparancy text
procedure
TFormPoi.doOwnerDrawPOI(const canvas:TCanvas;var Rect:TRect;item:TECShape) ;
var x,y:integer;
wh:TSize;
begin
canvas.brush.Style := bsClear;
if item.Hover then
canvas.font.color := item.HoverColor
else
canvas.font.color := item.color;
canvas.font.Style := [fsBold];
wh := canvas.TextExtent(item.hint) ;
x := rect.Left+((rect.Right-rect.Left-wh.cx) div 2);
y := rect.top+((rect.bottom-rect.top-wh.cy) div 2);
canvas.TextOut(x,y,item.Hint);
end;
Each TECShapePOI element has its own property OnOwnerDrawPOI
1You also have a property OnAfterDraw which allows to draw on a figure, example to include his number.
// Delphi
map component TECNativeMap
map.Shapes.Pois.OnAfterDraw := doAfterDrawPOI;
...
// after draw poi, here write is
number
procedure
TFormPoi.doAfterDrawPOI(const canvas:TCanvas;var Rect:TRect;item:TECShape) ;
var x,y: integer;
wh:TSize;
s : string;
begin
canvas.font.style := [fsBold];
s := inttostr(item.IndexOf);
wh := canvas.TextExtent(s) ;
x := 1+((r.Left + r.Right) -
wh.cx) DIV 2 ;
y := 1+((r.Top + r.Bottom) -
wh.cy) DIV 2 ;
canvas.brush.Style := bsClear;
canvas.font.color := clWhite;
canvas.TextRect(r,x,y,s);
end;
As for the TECShapeMarker the Scale property allows you to adjust the size and ScaleMarkerToZoom is also functional.