API
TECMap vous permet d'utiliser soit l'API Google Maps soit l'API CloudMade soit l'API OpenMapQuest soit l'API Leaflet pour afficher vos cartes, vous effectuer le basculement en paramètrant la propriété MapAPI à apiGoogle , apiCloudMade , apiOpenMapQuest ou apiLeaflet
La propriété SSL vous permet d'utiliser une connexion sécurisé, pour l'instant seule l'api Google offre cette fonctionnalité.
La propriété ApiVersion de type string vous permet d'indiquer la version de l'api que vous souhaitez employer, cela ne fonctionne que pour Google, si vous n'en indiquez pas c'est la dernière version en date qui sera utilisée.
// Delphi
map component ECMap
// set version 3.7 for google
api
map.apiVersion := '3.7';
Cela peut-être utile en cas de bug de certaines versions.
Le changement d'API provoque les évènements OnBeforeChangeMapApi et OnAfterChangeMapApi, le premier à lieu juste avant le changement effectif, le second juste après.
Lorsque la carte est prête l'évènement OnLoad est déclenché, vous pouvez aussi vous brancher sur OnBeforeLoad si vous souhaitez modifier l'url de connexion à l'api et rajouter du code pour connecter des bibliothèques javascript
// Delphi
map component ECMap
// set version 3.7 for google
api
map.apiVersion := '3.7';
Vous pouvez recharger une carte et son contenu en appelant la fonction Reload, utile pour forcer une libération de mémoire, les évènements OnBeforeReload et OnAfterReload sont disponibles.
Vous n'avez pas à vous préoccuper de sauvegarder le contenu de la carte, il sera intégralement rechargé à l'exception du résultat d'une recherche de lieux.
Le changement des propriétés MapApi, ApiVersion, SSL déclenche un rechargement.
8StreetView ayant des fuites de mémoire, en attendant que google les corrige, un appel à reLoad est déclenché automatiquement toute les 1000 vues.
TECMap se cale au plus près des apis, n'hésitez pas à lire leur documentation respective.
En plus de la licence d'utilisation que je vous invite à lire, les principales différences sont l'absence de SSL, de vue satellite, de vue 3D, de Panoramio , de DistanceMatrix et de StreetView dans l'api CloudMade et OpenMapQuest.
Les différences ne déclenchent pas d'erreur dans le composant TECMap, l'utilisation d'une propriété non supportée n'a simplement pas d'effet, il est possible que suivant l'évolution future des apis les manques soient corrigés.
Vous pouvez changer d'api à tout moment sans perte de données, à l'exception des résultats d'une recherche de lieux.
9Type de carte
OpenMapQuest supporte la carte classique, une vue satellite et une vue hybride.
Avec CloudMade et Leaflet vous avez la carte routière classique.
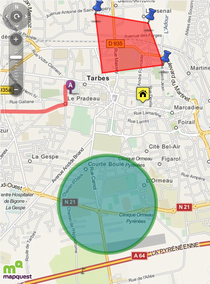
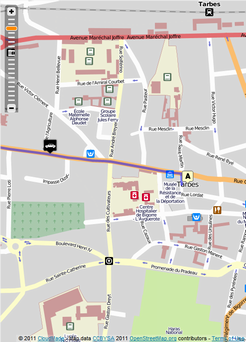
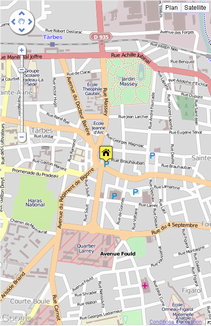
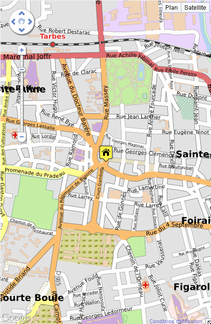
Vous avez aussi les cartes OpenMapStreet, Mapnik,
Osmarender, CycleMap et MapQuest (standard,
satellite et hybride ) ![]()
Avec l'api Google vous avez la carte classique, la vue satellite avec ou sans les légendes, une vue relief, OpenMapStreet Mapnik, OpenMapStreet A Render, CycleMap et MapQuest
// Delphi
map component ECMap
// set version 3.7 for google
api
map.apiVersion := '3.7';
Vous changez de vue au travers de la propriété MapTypeID avec comme valeur possible mtROADMAP, mtSATELLITE,mtHYBRID, mtTERRAIN, mtMAPNIK, mtOSMARENDER, mtMapQuest et mtCYCLEMAP
Pour les images satellites (mtSATELLITE, mtHYBRID) Google Map commence à mettre en place des vues à 45°, vous pouvez activer cela au travers de la propriété Tilt
// Delphi
map component ECMap
// set version 3.7 for google
api
map.apiVersion := '3.7';
Lors du changement de type de carte que cela soit par code ou directement sur la carte par le menu, l'évènement OnChangeMapTypeId(Sender: TObject) est déclenché.
Avec l'api Google vous disposez aussi des vues StreetView et EarthView
10Styles
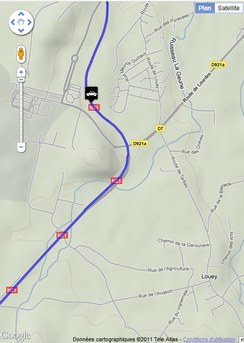
La propriété Styles vous permet de redéfinir l'affichage des cartes standards.
// Delphi map component ECMap// set version 3.7 for google api
map.apiVersion := '3.7';
Consultez directement le site de google maps pour plus d'informations sur la syntaxe des styles.
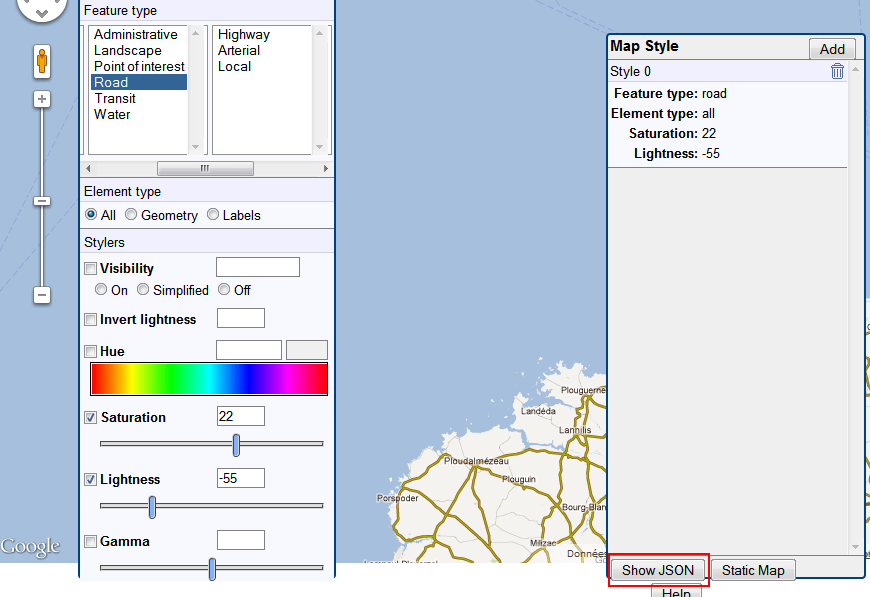
Google met aussi à votre disposition un assistant pour créer vos styles
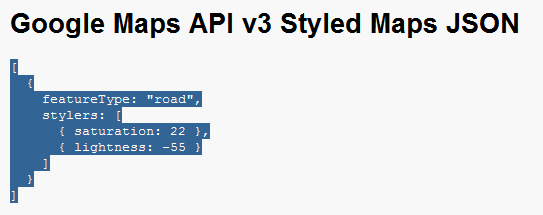
Il vous suffit simplement d'assigner à map.Styles le contenu au format JSON généré par cet assistant.
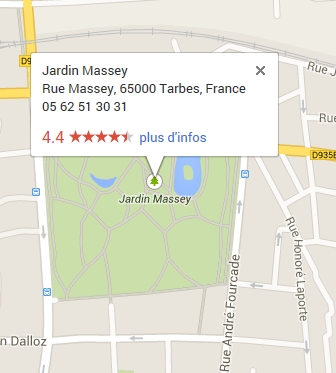
Supprimer les Points d'intérêts Google Maps
Vous pouvez utilisez les styles pour supprimer tous ou certains POIs de votre carte
Cet exemple vous montre comment effacer tous les POIs sauf les poi.park
map.styles := '[{ featureType: "poi",elementType: "all",
stylers: [{visibility: "off" } ]}'+
',{featureType:
"poi.park",elementType: "all",stylers:[{visibility: "on"
}, ] } ]';
Voir la documentation de Google pour toutes les valeurs featureType
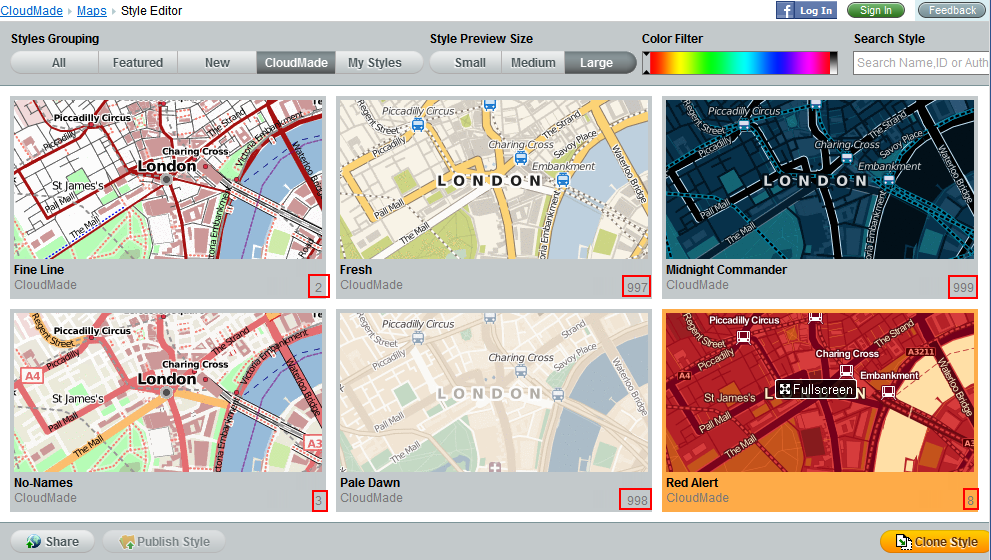
Sous CloudeMade et Leaflet la propriété Styles contient un identifiant, vous pouvez aller consulter la bibliothèque des styles disponibles ou créer le votre
2, 3, 8, 997, 998, 999 permettent d'idenfier les styles, exemple d'utilisation map.Styles:='999'
OpenMapQuest ne supporte pas les styles
11