Support des tuiles vectorielles geoJSON
MapZen fournit gratuitement des tuiles vectorielles à partir des données d'OpenStreetMap
Vous devez obtenir une clef gratuite puis renseigner la propriété VectorMapZenKey de votre carte.
32ATTENTION: MapZen n'existe plus, mais TECNativeMap supporte toujours leurs formats car leurs outils sont disponibles en Open Source.
33// connect
your key for use vector tiles
map.VectorMapZenKey := 'vector-tiles-XXXXX';
TECNativeMap va donc ajouter un nouveau serveur tsVectorMapZen, les tuiles seront au format geoJSON
Dans ce format les tuiles peuvent rapidement être très lourdes, 300Ko voir +500ko, surtout dans les zoom <16
Pour limiter le poids on sélectionne les layers en fonction du zoom
Zoom 14 : 'water,roads'Zoom 15 : 'places,water,roads'
Zoom 16,17 : 'places,water,roads,buildings,pois'
Zoom 18+ : 'landuse,places,water,roads,buildings,pois'
Bien entendu cela n'est pas encore définitif, et vous pourrez toujours faire un autre choix
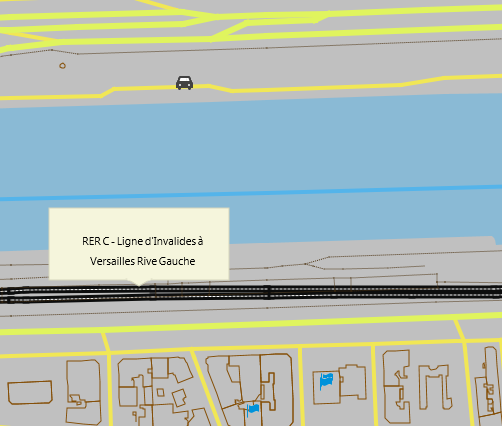
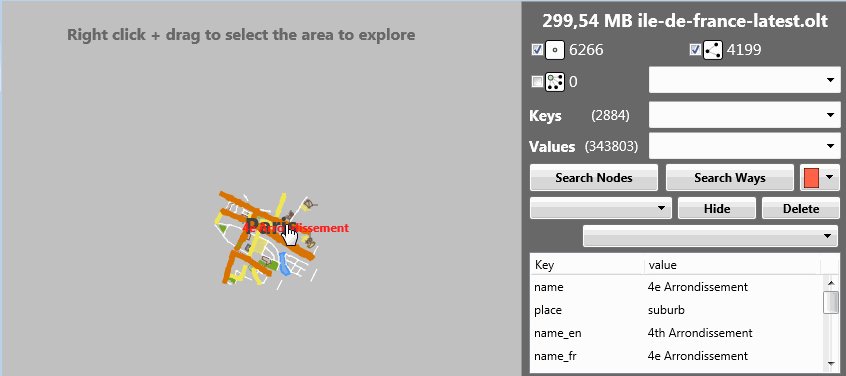
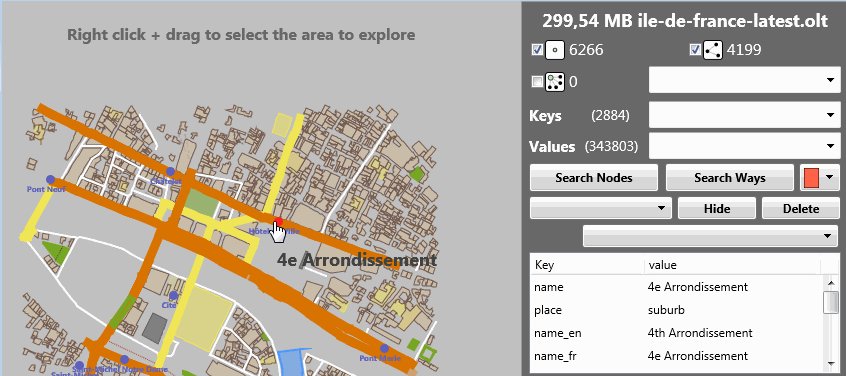
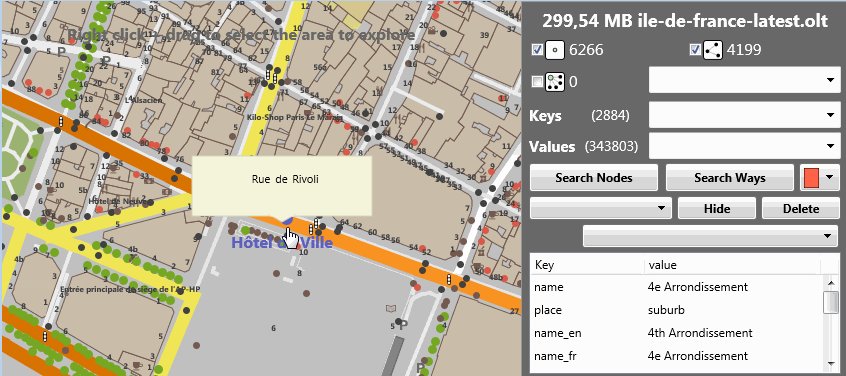
5L'affichage et le téléchargement des tuiles n'est pas plus rapide que des tuiles bitmaps, au contraire, mais le grand avantage c'est que vous avez accès a beaucoup plus de données, certains tags OSM sont disponibles en plus des données géométriques, par exemple la population d'une ville, le numéro des maisons etc.
Vous pouvez aussi utiliser le layer XAPI pour afficher les données d'OpenStreetMap.
66Propriétés
Pour pouvoir gérer ces nouvelles données Properties et PropertyValue sont ajoutés aux TECShape
Properties est remplis avec le champ "properties" des tuiles, au format "nom:valeur", chaque couple est séparé par un retour chariot.
PropertyValue[Name] vous permet d'accéder à la valeur de la propriété Name
Vous pouvez les utiliser librement pour stocker vos propres données.
15Feuille de styles
Pour pouvoir afficher correctement toutes ses données vectorielles il devient obligatoire de pouvoir utiliser des styles.
TECNativeMap dispose donc de la propriété Styles
map.Styles.LoadFromFile(your_filename);
map.Styles.Rules := all_your_rules;
map.Styles.addRule(your_rule);
Une régle se décompose en un sélecteur et une liste de propriétés placées entre { }
Selecteur {prop1:value1;prop2:value2}
Sélecteur de style
Le sélecteur peut être le nom d'un Groupe, un type d'élement (marker, poi, line or polygone), le nom d'une propriété de l'élément ou un ensemble de Property:value
Vous pouvez associer ces diverses possibilités (groupe+type+property:value)
#Group_Name {} //
for all element in the group
.Marker {} // for all
TECShapeMarker
#Name_Of_Shape {} // only for this
name
.property_name:property_value {} // for
all items with this value
#Group_Name.Polygone {} // only for
TECShapePolygone in this group
.Line.property_name:property_value {} //
only for TECShapeLine with this value
Vous pouvez aussi différencier chaque type de TECShapePOI.
.Poi.Ellipse {}
.Poi.Star {}
.Poi.Rect {}
.Poi.Triangle {}
.Poi.Diamond {}
.Poi.Hexagon {}
.Poi.Text {}
Il est aussi possible de définir des régles en fonction des états survolé par la souris et sélectionné.
map.styles.addrule(':hover {color:green}');
// the border of the lines hovered by the mouse is 4 pixels
map.styles.addrule('.line:hover {bsize:4}');
// all shapes selected is red
map.styles.addRule(':selected {color:red}');
// enlarge the selected markers
map.styles.addRule('.marker:selected {scale:1.2}');
Vous pouvez appliquer les mêmes propriétés à plusieurs sélecteurs en les séparant par une virgule
67Select1 , Select2, Select3 {...}
Utilisez ClearSelector pour supprimer l'ensemble des régles associées à un sélecteur.
Les éléments déjà modifiés par un style que vous supprimez gardent leur apparence !
27Propriété de style
Vous pouvez utiliser les propriétés :bcolor
(BorderColor)
bsize
BrushStyle (vcl
Clear|Cross|DiagCross|BDiagonal|Horizontal|FDiagonal|Vertical|Solid)
( fmx Graphic )
Color
FontItalic (true|false)
FontBold (true|false)
Fontsize
FontFamily
fcolor (fill color)
fopacity (0-100)
graphic
(url|base64,data_png_in_base64)
hbcolor (hover border color)
hcolor (hover color)
height
level
opacity (0-100)
penStyle (solid|dash|dot|dashdot)
unit (pixel|meter)
visible (true|false|[text])
weight
width
zindex
StyleIcon
(3D,Flat,FlatNoBorder,Svg,OwnerDraw)
(TECShapeMarker)
Scale (double) (TECShapeMarker &
TECShapePoi);
Vous pouvez définir les couleurs avec la syntaxe #RRGGBB ou $int_value ou leur nom (red, black, green etc.)
16Vous pouvez aussi composer une couleur a partir de deux et d'un pourcentage de mélange
17map.styles.addRule('.line {color:gradient(Red,Yellow,0.6)');
Exemple d'une feuille de styles
.Polygone
{weight:0;zindex:-1;}
.marker {zindex:11}
.marker:hover {scale:1.5}
.marker.kind:embassy{visible:true;graphic:base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAARCAYAAADtyJ2fAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAB+SURBVDhPYxgY4Ln8yn8oEwNM23vuP0heac4NMA3iQ6WAYNItMAcmsfvcETBtt+Tqf7AcOoYDGAddAS4MBzAOugJcGA5gHHQFuDAcwDjoCnBhOIBx0BXgwnAA46ArAGJQyCKHNGrUgRQBAUwCe5xhA1CNpIOhoxE1pGgKGBgAbpXuX0CxebIAAAAASUVORK5CYII='}
.kind:rail
{bcolor:#0C0D0D;color:white;weight:1;bsize:3;penStyle:dash;}
.kind:river {color:#54b4eA;weight:4;}
Propriété conditionnelle
Vous pouvez appliquer une régle en fonction de la valeur d'une propriété, pour cela utilisez la syntaxe if:property
Avec les régles suivantes, les villages avec une population de moins de 5000 habitants apparaissent en vert, ceux avec une population supérieure à 6000 en bleu.
.kind:village
{if:population<5000;fontsize:12;color:green;}
.kind:village
{if:population>6000;fontsize:12;color:blue}
Les comparateurs = , !=, > et < sont disponibles.
Vous pouvez aussi tester des propriétés "spéciales"
RTL ( vcl ou fmx)
OS ( windows, mac ,android ou ios)
HOLE (true ou false) permet de détecter si un polygone est un trou dans un autre polygone, TECNativeMap ne prend pas en charge les polygones à trous, ce test permet au minimum d'attribuer une couleur pour les trous.
Régle en fonction du Zoom
Vous pouvez définir le ou les zooms pour lesquels la règle s'applique, il suffit d'ajouter en fin de sélecteur [zoom valeur] ou [zoom valeur1,valeur2] , [zoom *] indique que la régle s'applique pour tous les zooms
.Poi.Text [zoom
*]{if:kind=building;visible:false;}
.Poi.Text [zoom
18,19,20,21,22]{if:kind=building;visible:[text];}
.Poi.Text [zoom *]{if:kind=chapel;visible:false;}
.Poi.Text [zoom
19,20,21,22]{if:kind=chapel;visible:[text];}
Multiples valeurs en fonction du zoom
Pour les propriétés StyleIcon, FontSize, Scale et Weight vous pouvez définir plusieurs valeurs qui dépendent du niveau de zoom
La syntaxe est du type zoom_mini-zoom_max=value,zoom2=value
#.poi {fontsize:17=6,18=8,19-20=10;}
// flat marker for zoom 0 to 17, siDirection for zoom 18 to 20
.marker {styleicon:0-17=flat,18-20=direction}
Définir un nom pour une valeur
Vous pouver nommer vos valeurs et utiliser le nom à la place de la valeur.
@scale-suburb-village {0-11=0,12=1.2,13=1.5,14=1.6,15-16=1.9,17-20=2.5}
.poi {if:place=suburb;fontsize:12; scale:@scale-suburb-village;color:@dark;width:0;yanchor:0;}
Vous pouvez utiliser les styles sans utiliser les tuiles vectorielles, ils s'appliquent à tous vos éléments
6L'unité uecOSMStyles_standard déclare la constante UEC_OSM_STYLESHEET, ce sont les styles utilisés dans la demo OSMViewer
map.styles.Rules := UEC_OSM_STYLESHEET;
Éléments clickables
Chaque élément des tuiles est clickable, vous pouvez intercepter le click avec les mêmes évènements que pour vos propres éléments (OnShapeClick, ShapeRightClick et OnShapeLongClick).Ces évènements ne sont pas restreints au niveau des tuiles, ils sont répercutés à votre carte et vous avez un OnMapClick après un OnShapeClick !
68Recherche
Vous pouvez utiliser les mêmes fonctions de recherche que pour vos propres éléments.
map.FindShapeByKMDistance(map.Latitude,map.Longitude, 0.1,liste,[nsLine],FilterRoad);
...
procedure FilterRoad(const Shape: TECShape; var cancel: boolean);
begin
cancel := pos('road',shape.PropertyValue['kind'])< 1 ;
if not cancel then
cancel := shape.PropertyValue['name']='';
end;
Cacher les tuiles vectorielles
Vous pouvez ne pas afficher les tuiles vectorielles mais continuer d'utiliser les données (click et recherche)
map.AddOverlayTileServer(tsVectorMapZen);
// hide the tiles but the data is always available
map.DrawVectorTiles := false;
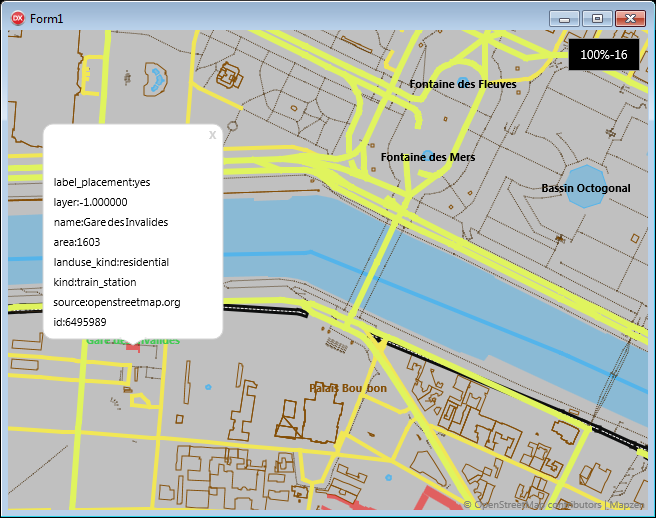
Demos
Pour vous faire une idée du résultat vous pouvez télécharger une demo pour Windows et une pour Android (dézippez et installez l'apk)
Tous les éléments ne sont pas stylés, c'est juste le minimum pour que cela soit lisible (je n'ai pas dit beau !)
7